このレッスンでは、基本的な XPage を作成する方法を学習します。
このレッスンでは、1 つのフォームと 1 つのビューを使用しますが、これらを作成する演習は行いません。 Site フォームにはサイト情報と検索条件を格納するフィールドが含まれています。[SiteList] ビューは、サイトと検索結果のリストを表示するために使用します。 これらの概要を理解してください。 フォームと
ビューについては、ヘルプの『Domino Designer
Basic 版 ユーザーガイドおよびリファレンス』の資料を参照してください。
- フォームは XPage によって使用され、データの表示方法ではなく、文書に保管するデータを定義します。 この定義は、データの編成と計算を行うための表示フォーム上の隠しフィールドの使い方に似ています。 Site フォームには、文書を作成するためのデータフィールドと説明テキストが含まれています。 これはユーザーに表示されることはないため、レイアウトは重要ではありません。
- ビューは、文書の集合とその順序を定義するために XPage によって使用されます。 データに索引を付けて、データにプログラマチックにアドレスできるようにするためだけにビューを使用することもできます。[SiteList] ビューは、データ文書の索引としての機能を果たします。 これは、サイト名でソートされているすべての文書の内容をリストします。 ビューは文書を編成するための強力な手段であるため、さまざまなサブセットとソート順序を表示する複数のビューを用意するのが一般的です。
アプリケーションが展開されていることを確認して、以下の手順を実行します。
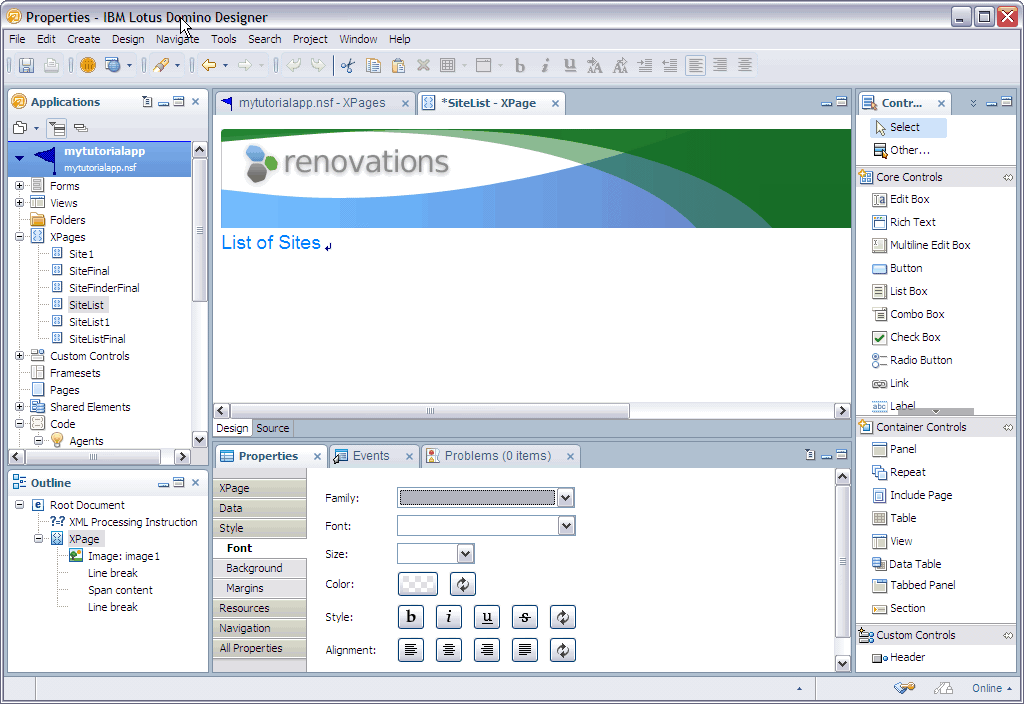
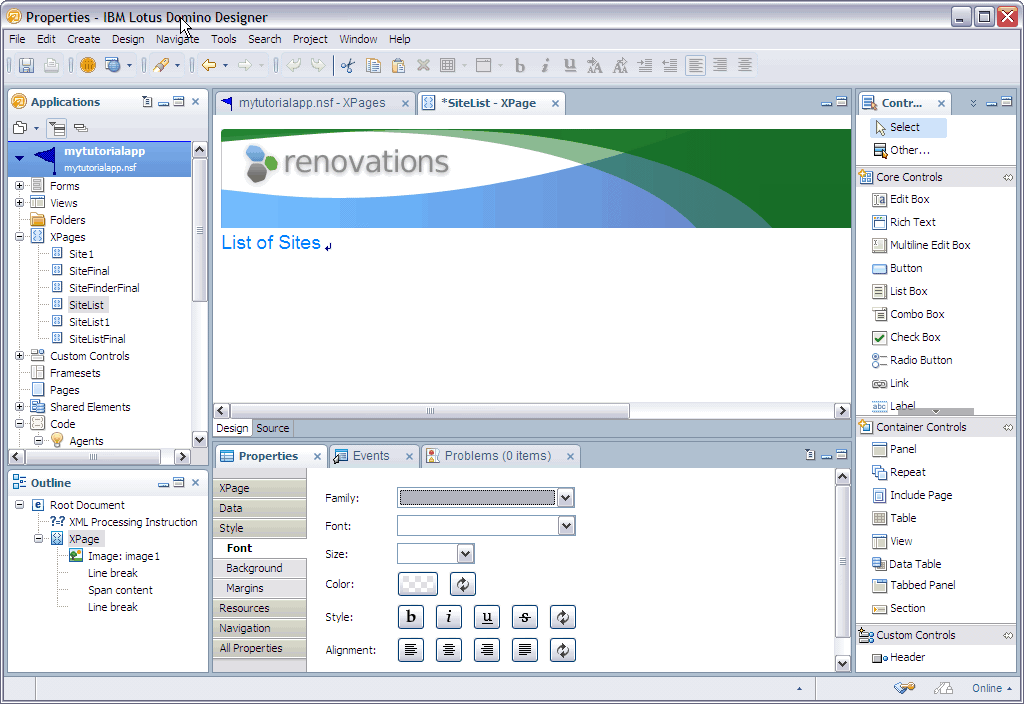
XPage の設計は、下の画面キャプチャのようになります。

経験のある Web 開発者は、文書を構造化する要素 (H1 や H2 など) を使用したいと考えることでしょう。 設計ユーザーインターフェースはこの構造をサポートしていませんが、ソースユーザーインターフェースを使用すると、必要に応じて XML を入力することができます。 ページを XML として表示および編集するには、[ソース] タブをクリックします。 チュートリアルに戻るには、[設計] タブをクリックします。
![[イメージの選択] ウィンドウ](wpd_tutorial_selectimage.gif)