
HCL Z and I Emulator for Transformation (ZIETrans) のリサイズ可能なデフォルトのトランスフォーム
2022/7/25 - 読み終える時間: 3 分
Resizable Default Transformation in ZIETrans の翻訳版です。
HCL ZIETrans のリサイズ可能なデフォルトのトランスフォーム
2022年7月22日
著者: Shobith R / Software Engineer Lab Services, HCL ZIE
ZIETrans を使用すると、IBMR System zR プラットフォーム上で動作する 3270 アプリケーションと IBM I オペレーティングシステムプラットフォーム上で動作する 5250 アプリケーションに使いやすいグラフィカルユーザーインターフェイス (GUI) を提供する Web アプリケーションを作成することができます。ZIETransは、オンライン・トランザクション処理(OLTP)容量を必要とせずに、5250アプリケーションにアクセスすることができます。
ホストアプリケーションを変更することなく、またカスタマイズすることなく、ZIETransのデフォルト変換機能を使って、ホストアプリケーションを迅速にWebアプリケーションに変換することができます。
典型的なZIETransのWebベースアプリケーションでは、ホスト画面のコンテンツは、ZIETransが提供するデフォルトのレンダリングルールによって、Webブラウザ上でHTMLページに変換されます。
ホスト画面のデータは、行と列の長さが固定され、データはそれに合わせて整列されたレイアウトになっています。ZIETransのデフォルト変換では、ホストデータはホスト画面と同じようなレイアウトでWebブラウザ上に描画されます。Web上の変換されたホスト画面は、フォントサイズ、幅、高さが固定されています。
変換後のホスト画面データをWeb上で表示するためには、ホスト画面データを持つHTML要素のフォントサイズ、幅、高さを、データの整列を崩さずに利用可能なブラウザのウィンドウに合うように調整する必要があります。このように、デフォルトの変換では、アラインメントや可読性を失うことなく、利用可能なウィンドウサイズに合わせることができます。

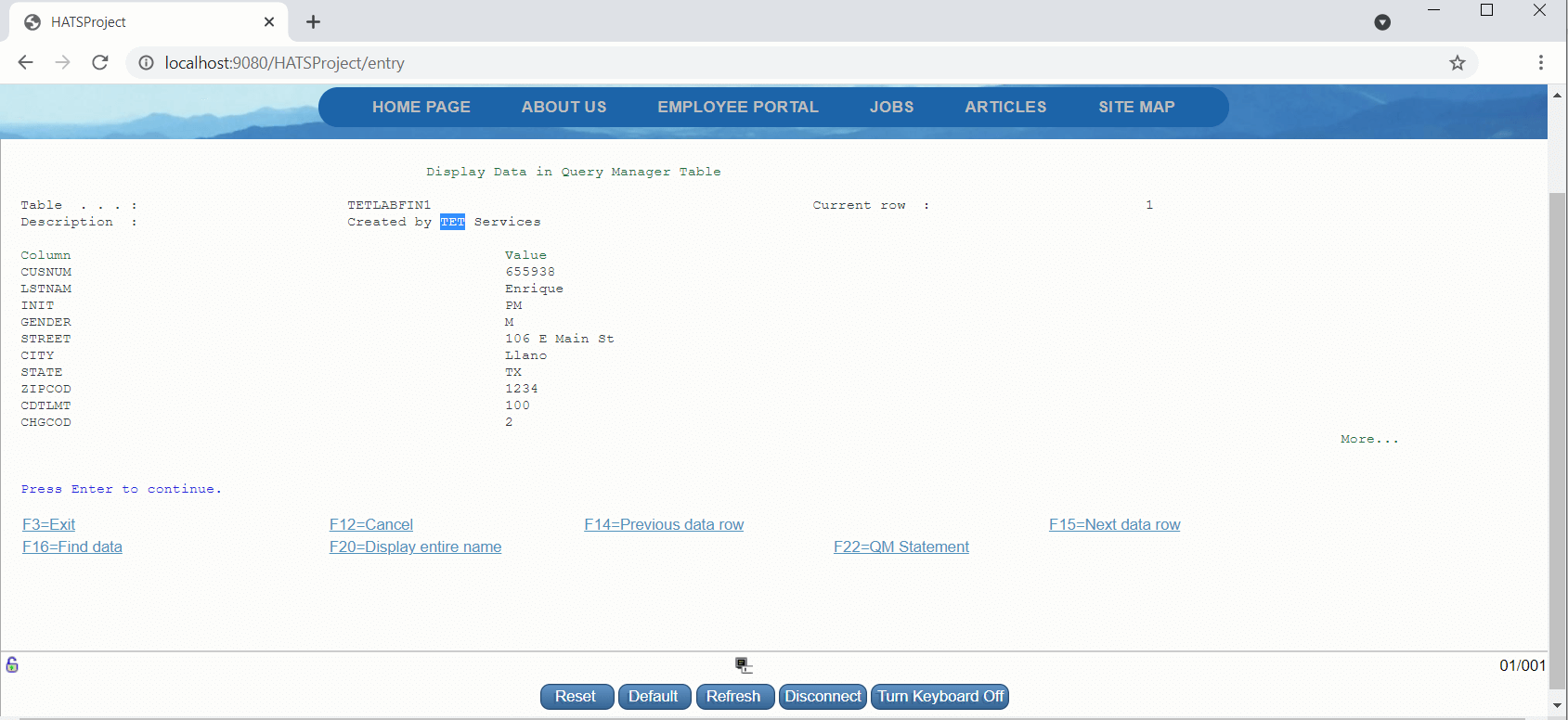
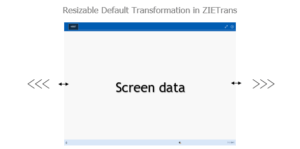
図1:アライメントに問題があるウィンドウにフィットするデフォルトの変換
ウィンドウサイズ変更時にデフォルトの変換をサイズ変更可能
ブラウザのウィンドウサイズが変更されたときに、新しいフォントサイズ、幅、および高さをHTML要素に適用します。ブラウザウィンドウのサイズを変更した後、新しいフォントサイズ、幅、高さを導出する必要があります。
以下のパラメータにより、新しいフォントサイズを導出します。
- ブラウザウィンドウの高さ
- ブラウザウィンドウの幅
- ズームレベル
カスタム式を使用すると、ウィンドウの高さ、ズームレベル、およびフォントの拡大率を使用してフォントサイズを計算し、ブラウザウィンドウの高さを変更するとそれに応じてフォントを拡大縮小することができます。
ユーザーは、ブラウザがページを読み込んだ後、ウェブ変換されたホストコンテンツをより大きなモニターに適合させるために、同じアプローチを使用することができます。
最大化されたウィンドウのデフォルトの変換

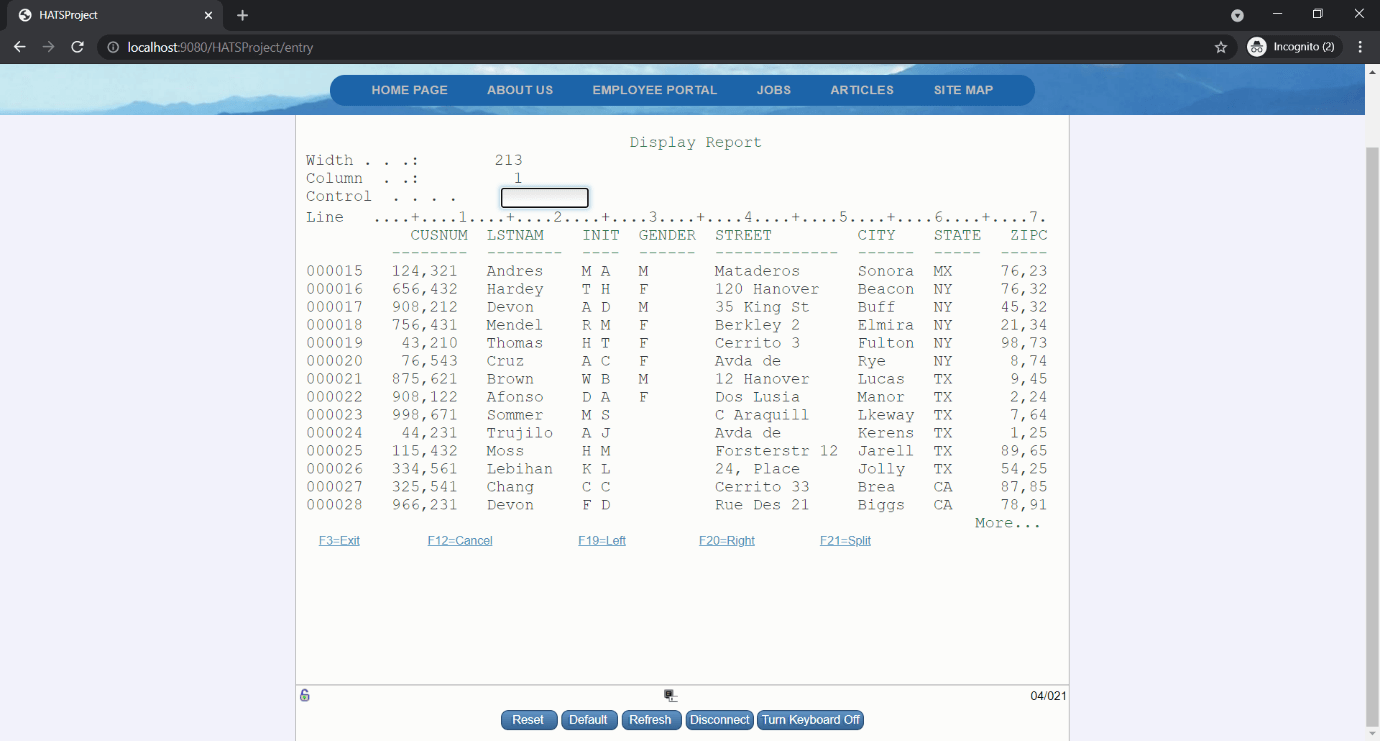
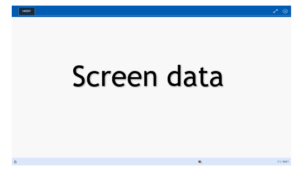
図2:最大化されたウィンドウのデフォルトの変換
最小化されたウィンドウのデフォルトの変換

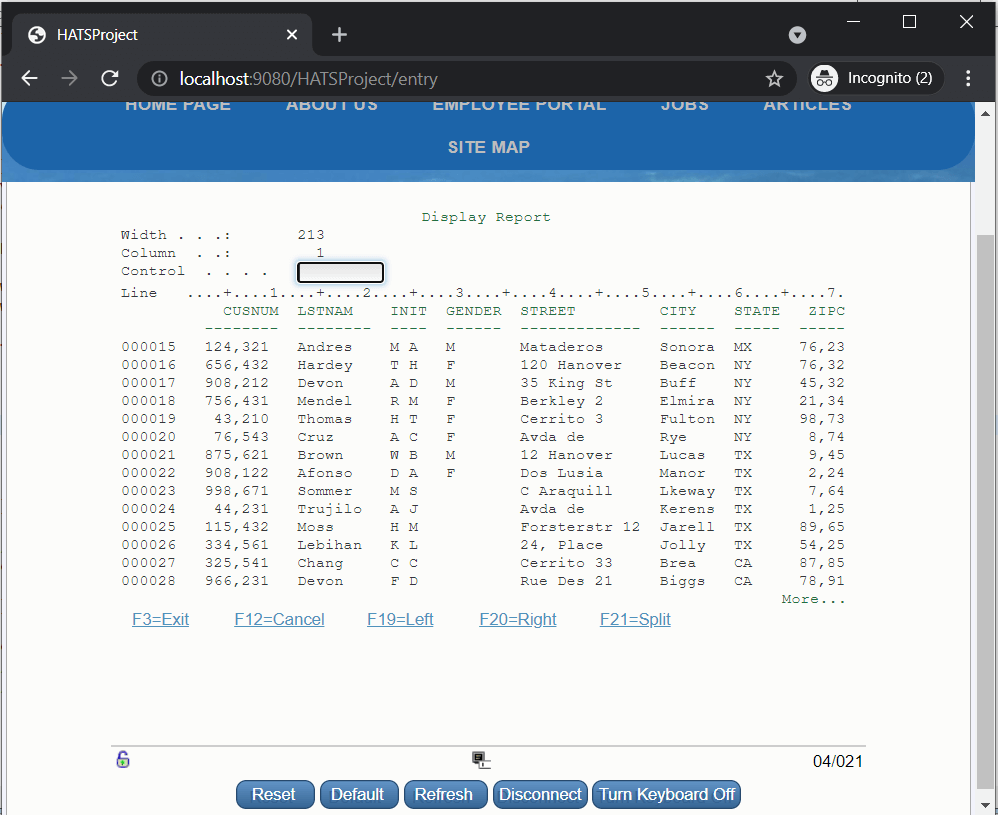
図3:最小化されたウィンドウのデフォルトの変換
デフォルトの変換を使用したモーダル上のドラッグ可能なハンドル
前のセクションで見たのは、ブラウザのリサイズに関するものです。このセクションでは、カスタマイズされたモダナイズされた画面に、デフォルトの変換コンテンツをポップアップ ウィンドウとして表示する方法について説明します。
Bootstrapなどのライブラリの助けを借りて、デフォルトのトランスフォームをモーダルと呼ばれるポップアップで表示されるコンテンツにすることができます。
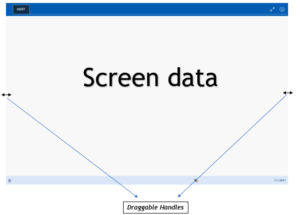
さらに、ユーザーがポップアップを自分の好きなサイズで表示したいと希望したとします。その場合、以下の図4に示すように、jQuery UIなどのライブラリの助けを借りて、端や角にドラッグ可能なハンドル( )を提供することで、ユーザーがモーダルのサイズを変更できるようにすることができます。

図4: ドラッグ可能なハンドルを持つデフォルトの変形モーダル
これらのハンドルを使って、エンドユーザーは、図5と図6に示すように、ハンドルをドラッグすることによって、モーダルのサイズを簡単に変更することができます。

図5:サイズ変更前のデフォルトの変形モーダル

図6: サイズ変更後のデフォルトの変形モーダル
図5では、デフォルトの変形モーダルが小さくなっており、モーダルの左端または右端にハンドルが浮かんでいるのが見えます。ハンドル(画像に表示)をドラッグすると、モーダルは縦横比を維持したまま拡大し、フォントサイズはブラウザの高さに依存します。
モーダルの高さを変更すると、デフォルトの変換コンテンツは、新しいモーダルのスペースに適合する必要があります。これは、モーダル空間に適合するように、デフォルトの変換のフォントサイズとスケーリング係数を変更することによって達成することができます。ウィンドウの高さとズームレベルに基づいてカスタム式を使用してフォントサイズを計算し、フォントのスケーリング比を導出し、それに応じてフォントをスケーリングすることができます。
以下のパラメータにより、新しいフォントサイズを導出します。
- Modal height
- Modal width
- Zoom level
その結果、Figure 6 に示すように、モーダルは拡大されます。
HCL ZIEにおける自動化、サービス提供、または技術的な詳細については、HCL Mainframe Lab Services(zio@hcl.com)までお問い合わせください。
Search
Categories
- Aftermarket Cloud (2)
- AppScan (183)
- BigFix (200)
- Cloud (14)
- Cloud サービス (1)
- Collaboration (625)
- Commerce (23)
- Customer Data Platform (2)
- Data Management (3)
- DevOps (223)
- Discover (2)
- Domino (2)
- General (237)
- News (11)
- Others (4)
- SX (2)
- Total Experience (14)
- Unica (172)
- Volt MX (75)
- Workload Automation (21)
- Z (48)